WordPresss 主题美化-给代码块添加 mac 风格的背景图片
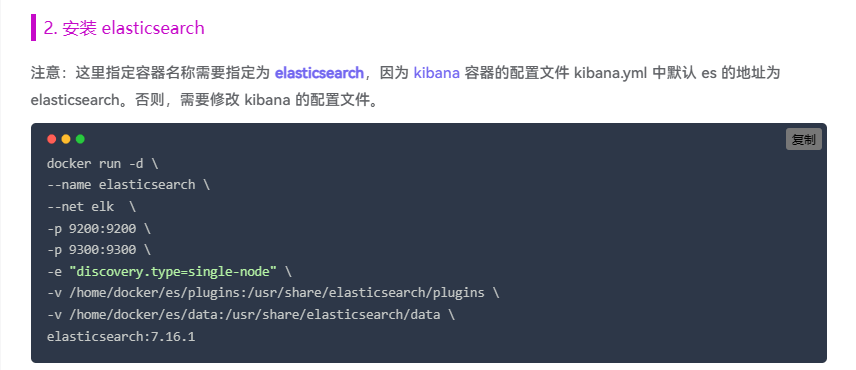
今天突然觉得代码块光秃秃的,想给它美化一下,就像下面这样。

只需要插入 css 代码即可:
/** 代码块美化 */
.post-content-post pre::before {
content: "";
display: block;
background: url(https://img.amjun.com/uploads/2023/04/6433ac582d5b9.png) 6px 10px / 40px no-repeat #2d3748;
height: 30px;
border-radius: 5px;
margin: 0px 2px -7px;
}
.post-content-post pre {
max-height: unset;
padding: 0 0.5em 0.5em 0.5em;
}
THE END